Pourquoi le marketing doit s'intéresser à l'accessibilité ?
16/05/2023

16/05/2023

Toi qui diriges un service marketing, tu as peut-être déjà entendu parler de l'accessibilité, parfois écrit l'a11y, au détour d'un post LinkedIn, voire même un service RSE qui est venu te dire "gneu gneu gneu vous faites quoi pour l'accessibilité sur votre nouveau site ?". Et tu auras peut-être balayé ça d'un revers de main en disant "on n'a pas le temps", "notre cible n'est pas handicapée", "huuum oui oui on met ça en amélioration continue" (c'est moche de mentir).
Et si maintenant je te disais que l'accessibilité ce n'est pas que pour les handicapés 🤯, que potentiellement ça peut limiter ton churn 💸 (je te prends par les sentiments là), que ça ne coûte pas forcément grand-chose et que, en plus, tu en fais déjà sans appeler ça comme ça 🏆 !
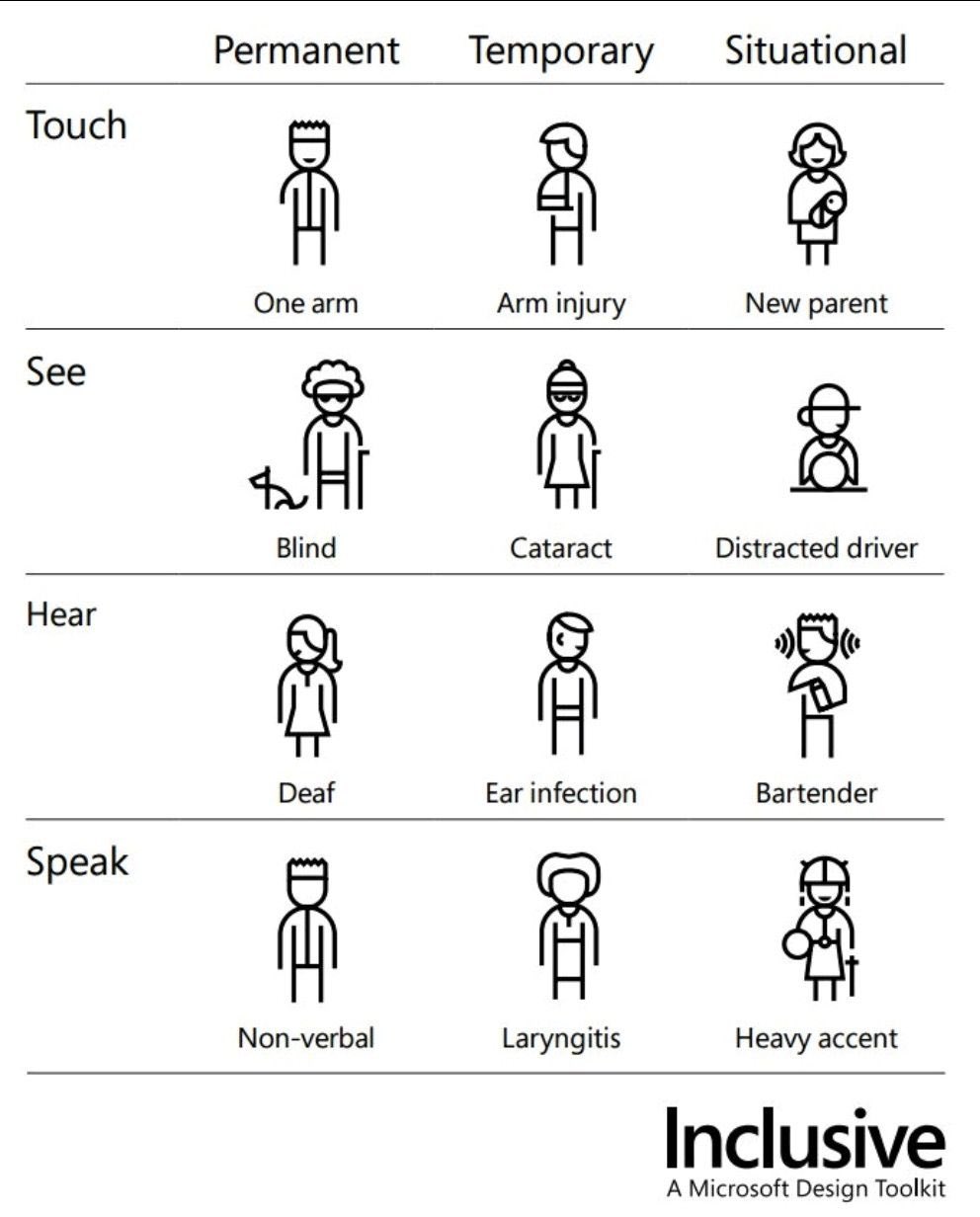
Alors ! Pour les 3 du fond qui se la jouent Paul Fournier (par ici la référence), l'accessibilité c'est concevoir et rendre son service, son site web, ses publications, accessibles à toute personne en situation de handicap, que celui-ci soit permanent ou temporaire.
Le discours d'accessibilité est souvent axé autour du handicap permanent, ce qui le rend parfois un peu étanche et rapidement exclus du débat par un "on a fait des interviews de notre cible et je n'ai jamais croisé un·e [insérez ici le ou la décisionnaire de votre choix] qui porte un handicap". On est d'accord, c'est une population souvent sous-représentée dans les instances décisionnaires. C'est pour ça que cet article va plutôt se concentrer sur les handicaps temporaires.
🎉 Bonne nouvelle, en fin d'article, tu verras que tu fais déjà de l'accessibilité sans vraiment t'en rendre compte.

Source :Microsoft Accessibility 101
Du coup, si ta cible n'est pas handicapée, pourquoi s'y intéresser 🤔 et bien justement car les handicaps temporaires sont plus fréquents que ce que l'on pense. Ça serait dommage que ta newsletter ne convertisse pas parce que le bouton n'est pas bien visible, ou que ton infographie ne soit pas lue car pas bien répertoriée par Google non ?
Faisons donc un tour rapide et non exhaustif des différentes actions que l'on peut mener pour rendre un contenu plus accessible.

Photo de Alejandro sur Unsplash
Le manque de contraste peut être pénalisant pour le contenu affiché sur un écran avec un reflet par exemple, ou sur un écran avec une luminosité au maximum.
Si votre cible doit déplacer son écran, faire de l'ombre avec son corps ou quelque autre contorsion pour voir votre contenu, c'est une dégradation de l'expérience utilisateur.
On retrouve souvent le manque de contraste sur des boutons pastel qui auraient un texte de CTA blanc.
Les contrastes sont aussi très importants pour vos présentations. Qui ne s'est jamais retrouvé à fermer tous les stores d'une salle de réunion car le contenu était illisible à cause d'un projecteur pas assez puissant ? Et franchement, on est quand même mieux dans une salle de réunion avec une belle luminosité.

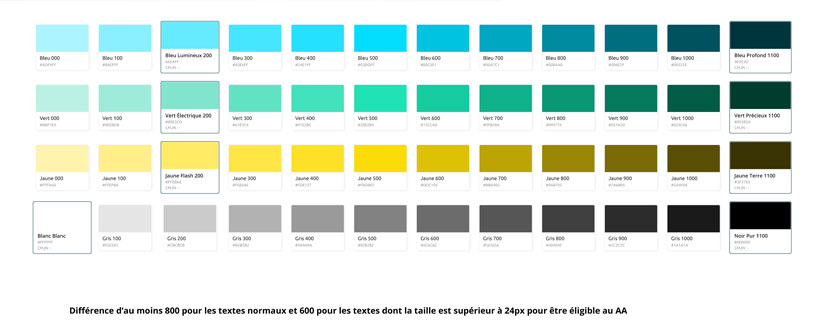
En augmentant le contraste tout simplement, il existe un tas d'outils en ligne pour vérifier si votre contraste est bon (celui fournit par WebAIM par exemple). Certains plugins Figma tel que Contrast font aussi ça très bien.
On peut même aller plus loin en créant toute une palette de déclinaison par couleur avec des intervalles réguliers qui permettront ensuite de ne plus avoir à se poser la question de si telle teinte est assez contrastée par rapport à celle-ci comme je l'ai fait avec le design system Head Up.
L'utilisation de la couleur est importante et me permet ici ce rappel "l'information ne doit pas être véhiculée uniquement par la couleur". Tout simplement car tout le monde ne la perçoit pas de la même manière (coucou les daltoniens) mais aussi qu'il existe de plus en plus de logiciels qui altèrent la couleur type f.lux pour la suppression de la lumière bleue.
Si l'on reprend notre exemple du vidéoproj, des couleurs trop proches sur un graphe peuvent être confondues. Problématique pour faire passer un message non ?

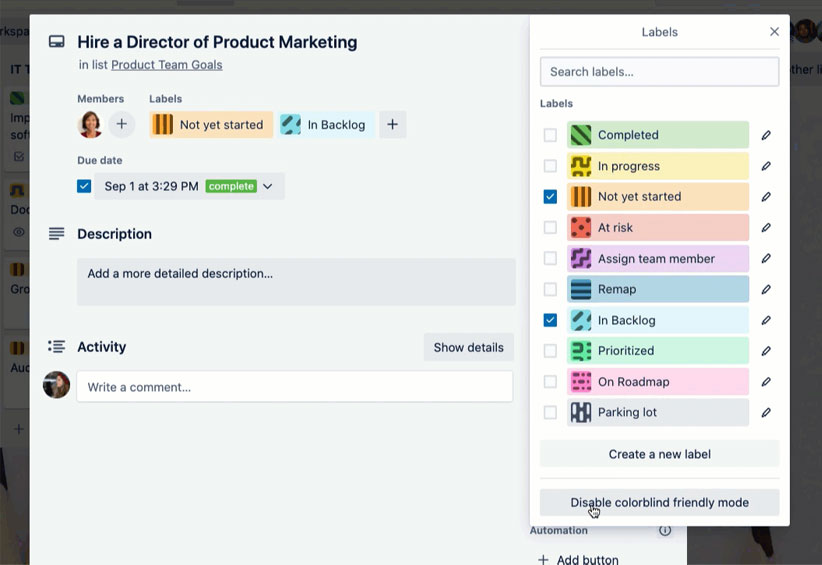
Source : Blog Trello
Dans un premier temps, il faut toujours doubler une information couleur par un texte. Par exemple dans le cadre d'un formulaire à remplir, toujours indiquer une erreur par un texte ou une icône et pas seulement par le changement de couleur de l'encadré.
Pour le cas de notre vidéo-projecteur la solution est un peu plus complexe à mettre en place, mais elle existe. Et cette solution est l'utilisation de motifs en plus de la couleur. Un exemple chez Trello où les libellés de couleurs peuvent être doublés de motifs dans les options d'accessibilités.
Est-ce que pour une fois qu'un designer vous autorise à mettre quelque chose de plus gros il vous faut vraiment un argument ?
La taille des boutons doit être de taille suffisante pour être cliquée même avec des gros doigts ou en éternuant (règle opquast n°181). Ça serait dommage que la personne qui reçoive votre emailing se désinscrive par inadvertance.
Et bien assez simplement en faisant des boutons assez gros. Un minimum de 44 x 44 pixels est recommandé.
Voilà la bonne nouvelle, c'est cette bonne pratique d'accessibilité que tu fais bien. Quand tu vas voir ton équipe en leur disant "Il me faut pour demain la vidéo sous-titrée pour le salon." c'est une bonne pratique d'accessibilité ! La bonne pratique ce n'est pas de demander la veille, c'est l'autre partie de la phrase, celle où tu demandes de sous-titrer.
Hé oui sur les salons on n'a pas le son ! Et c'est pareil en mobilité ou sur les réseaux sociaux, nous n'avons pas toujours de quoi mettre le son. Donc un handicap temporaire ! Donc on fait de l'accessibilité.
En sous-titrant les vidéos, ou suivant le support en proposant un prompt si personne n'est disponible pour incruster les sous-titres. Il existe beaucoup de solutions de sous-titrage automatique de plus en plus efficace que ce soit sur les plateformes comme YouTube directement ou via Première Pro qui intègre maintenant aussi une automatisation des sous-titres.
Il reste encore beaucoup d'autres choses dans l'accessibilité qui pourraient améliorer l'expérience des utilisateur·rices d'un site internet ou d'un support mais il faut aussi en garder un peu pour plus tard et il y a déjà au-dessus des pistes intéressantes à creuser. En vrac, il nous reste à parler typo, motion sickness, navigation au clavier, lecteurs d'écrans, mais je garde ça pour plus tard.
Le but de cet article était aussi de mettre l'accent sur quelques points de frictions de l'usager pour voir comme l'accessibilité pouvait aussi être un argument aidant cette population.
Si vous voulez aller plus loin dans l'accessibilité et voir comment votre marque pour s'améliorer dans ce sens, contactez-moi !